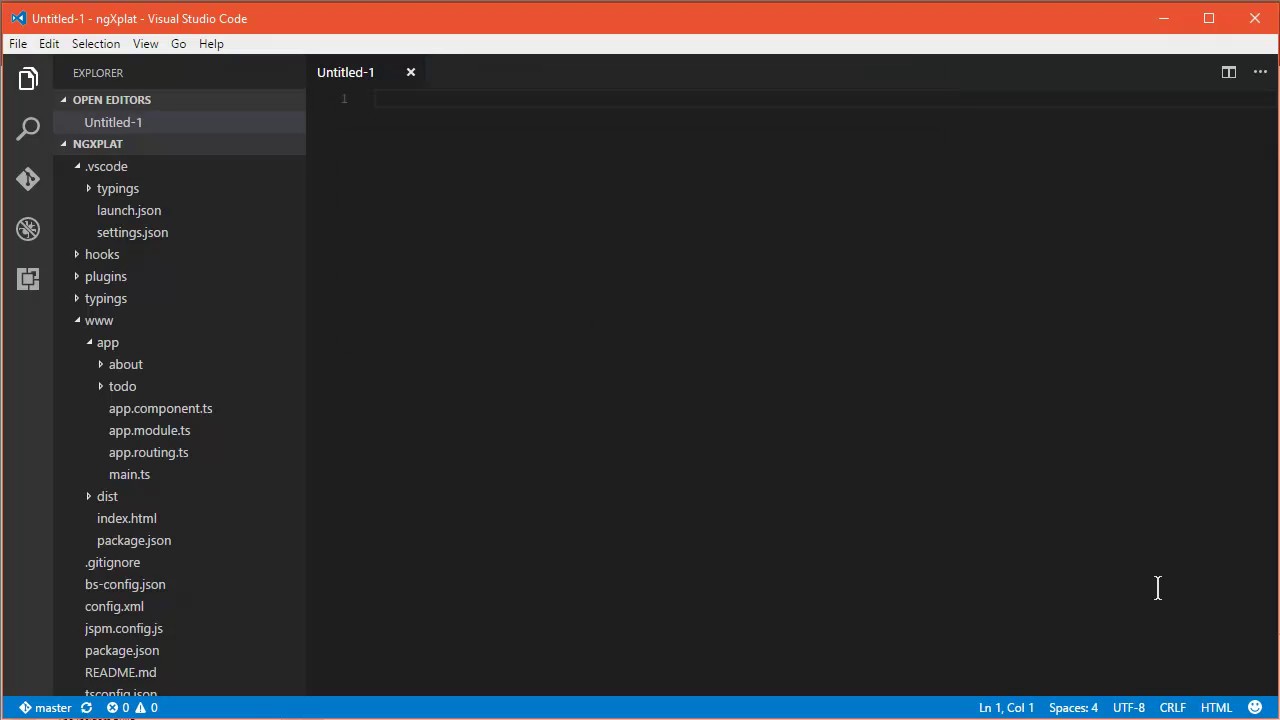
Emmet For Visual Studio Code
If you use Visual Studio Code, Emmet comes preinstalled with the IDE. In this video, learn the ins and outs of working with Emmet in VSC. Emmet in Visual Studio Code Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required Emmet 20 has support fornbsp.
- Emmet For Visual Studio
- Visual Studio 2017 Emmet Extension
- Emmet Expansion
- Emmet Plugin For Visual Studio Code
August 7, 2017 Ramya Rao, @ramyanexus
In the July 2017 release of Visual Studio Code (version 1.15), we're shipping a better Emmet experience which has been in preview for the past 2 releases.
Its features include:
- Emmet abbreviation expansions in suggestion/auto-completion lists.
- Multi-cursor support for most Emmet actions.
- Updated support for custom Emmet snippets.
As part of this update, we have re-written all of the Emmet actions using new npm modules from @emmetio.
An important change is that the Tab key is no longer the default way to expand Emmet abbreviations. Instead, Emmet abbreviations will now appear in the suggestion list. They can be selected like any other smart completion and on selection, the abbreviation will be expanded.
Note: To continue to expand Emmet abbreviations and snippets using the Tab key, set emmet.triggerExpansionOnTab to true.
Read on to learn about the Emmet 2.0 changes in Visual Studio Code.
New modular approach to Emmet
Previously, the Emmet library was a single monolithic codebase that was used for every Emmet action. The author of Emmet, Sergey Chikuyonok, envisioned a new world for Emmet 2.0 with smaller, re-usable modules.
There are now separate npm modules from @emmetio for the different parts of the pipeline required to expand an Emmet abbreviation. These include steps such as:
- Parsing an abbreviation
- Resolving snippets and variables
- Rendering output as per syntax
- Applying transformations
There are also separate modules for parsing HTML and CSS documents to aid in implementing the rest of the Emmet features. You can find these modules on npm under emmetio.
This modular approach was taken to allow editor plugins to use the editor specific APIs for better Emmet integration with the editor features. For example, this approach has allowed us to:
- Provide Emmet abbreviation expansions in the suggestion/auto-completion list.
- Provide multi cursor support for most of the Emmet actions.
- Provide more efficient parsing of documents using VS Code specific APIs for Emmet actions that need parsed files.
- Pull the Emmet integration out of the VS Code core and into an extension.
Tab no longer the default Emmet expansion key
There were two issues with using the Tab key as a keyboard shortcut for Emmet expansion:
- Emmet expansions occurred when the user wanted to indent source code using the Tab key.
- Items from the suggestion list were inserted when the user wanted to expand an Emmet abbreviation.
Sergey Chikuyonok realized that having Emmet in the suggestion list would be a more pleasant experience. That it helped us solve the above two issues, was an added bonus.
Emmet For Visual Studio
With Emmet abbreviations now easily accessible via suggestion list, we were able to remove the default association of Tab key with the Emmet: ExpandAbbreviation command. The Tab key is now free to do what it was meant to do: indent.
If you have the editor.quickSuggestionssetting turned off, you will have to press ⌃Space (Windows, Linux Ctrl+Space) to trigger the suggestion/auto-completion list manually.
If you don't want Emmet showing up in the suggestion/auto-completion list, set emmet.showExpandedAbbreviation to never.
You can still bind any keyboard shortcut (other than Tab key) to the editor.emmet.action.expandAbbreviation command or use Emmet: Expand Abbreviation from the Command Palette.
If you prefer the Tab key for expanding your abbreviations, then add the setting emmet.triggerExpansionOnTab to your settings and set it to true. We use this setting to provide the appropriate fallback to provide indentation when there is no abbreviation to expand.
Other changes
There are a few other changes that we have documented in the new Emmet page:
- Use
emmet.includeLanguagesinstead ofemmet.syntaxProfilessetting to enable Emmet in other file types - Changes to how you write custom snippets in Emmet
- Changes to available Emmet settings
- To wrap individual lines in a single selection in separate tags, use the command Emmet: Wrap Individual Lines with Abbreviation instead of Emmet: Wrap with Abbreviation.
- Known issues in Emmet 2.0 that we are working on in August 2017
People who made Emmet 2.0 happen
I want to thank Sergey Chikuyonok for his amazing work on modularizing Emmet and helping us bring these improvements to VS Code.
Thanks also goes to everyone who used the new Emmet in VS Code when it was in preview and provided great feedback through GitHub issues. The discussions in GitHub issues were very helpful in getting to the current user experience.
Special thanks to Steve Lombardi, Jens Hausdorf, Vladimir Sizikov, Niichie, Thomas Klepzig and many more who used the VS Code Insiders builds to test my bug fixes and feature additions.
Share your thoughts on the new Emmet
Do you miss any features of the old Emmet? Having trouble using the new Emmet? Feel free to create an GitHub issue and we will do our best to help you out.
It is also easier than ever to contribute to Emmet in VS Code as it is now an extension. The emmet folder in the VS Code GitHub repo has all the source code you need to get started.
Happy Coding!
Ramya Rao, VS Code Team member @ramyanexus
In this course you will learn how to be very productive in writing your html code. For that purpose we will use Emmet. The code editor for the course is VisualStudio ...
Emmet in Visual Studio Code. Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required. Emmet 2.0 has support for ...
code.visualstudio.com
Emmet HTML Snippets in Visual Studio Code - YouTube
Apr 26, 2021 ...Emmet snippets make writing HTML much easier! In this video, we are going to take a look at writing Emmet HTML Snippets in VS Code.
www.youtube.com
Apr 26, 2021 ... New Emmet 2.0 brings a better Emmet experience inside VS Code. ... Note: To continue to expand Emmet abbreviations and snippets using the ...
code.visualstudio.com
What is Emmet? Using Emmet in VS Code | by Kartik Malik | Medium
Before we get into what is Emmet and how to use it, let me talk why i choose VScode as my Text Editor/ IDE (yeah you can call it an IDE as it has almost all the ...
medium.com
Visual Studio Code supports most of the Emmet Actions including expanding Emmet abbreviations and snippets. In the July 2017 (v1.15) release of VS Code, we ...
vscode.readthedocs.io
Speed up code your HTML using Emmet in VSCode - DEV Community
Apr 26, 2021 ... Enabling emmet for jsx in vscode · Open your vscode settings or ⌘ + , · Search emmet in search settings · In Emmet: Include Languages section ...
dev.to

Apr 26, 2021 ...Emmet in Visual Studio Code: Emmet is a built-in feature in Visual Studio Code. You don't have to install any extensions for emmet support.
www.geeksforgeeks.org
Visual Studio 2017 Emmet Extension
Angular 2 TypeScript Emmet - Visual Studio Marketplace
Apr 26, 2021 ... Installation · Install Visual Studio Code 1.12.0 or higher · Launch Code · From the command palette Ctrl - Shift - P (Windows, Linux) or Cmd - Shift - ...
marketplace.visualstudio.com
After few days, investigating in the Emmet in Visual Studio Code webpage I found the solution. You need to add next line to the User Settings ...
stackoverflow.com
Emmet Expansion

Emmet Plugin For Visual Studio Code
aweather.orgcode